WordPress is a powerful platform, but it’s not always the most efficient when it comes to making requests to the server. In this post, we’ll show you how to make fewer HTTP requests in WordPress, and thus improve your website’s performance.
We’ll also share some tips on how to optimize your images for faster loading times. Let’s get started!
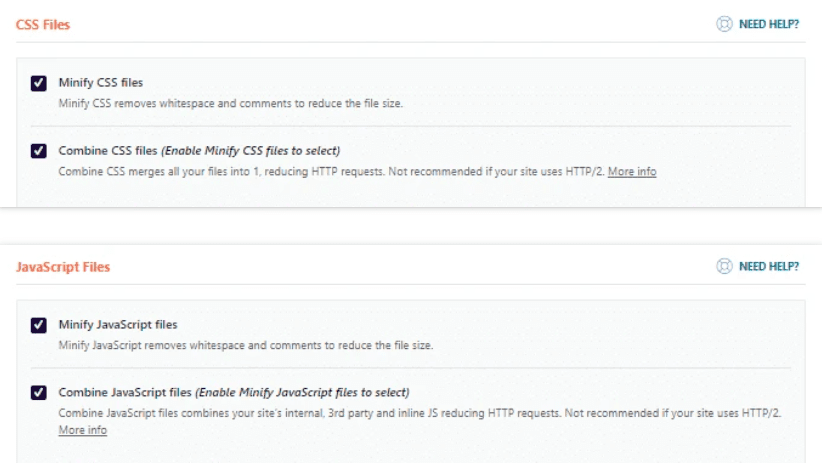
1. Combine CSS + JavaScript Files

One way to improve the loading speed of your website is to combine your CSS and JavaScript files into a single file. This reduces the number of HTTP requests that need to be made, which can help to improve loading times.
In addition, it can also help to reduce the size of your files, which can further improve loading speeds. Combining CSS and JavaScript files is a simple process that can have a big impact on the performance of your website.
If you’re looking to improve your site’s loading speed, combining CSS and JavaScript files is a great place to start.
2. Combine Google Fonts
There are hundreds of Google Fonts available for free, which makes them a popular choice for website design. While it’s tempting to choose several different fonts to add personality to your site, it’s important to remember that too many fonts can be visually overwhelming.
A better approach is to choose two or three fonts that work well together and use them throughout your site. When choosing fonts, look for ones that have a similar tone or feel.
For example, if you’re looking for a modern font, you might pair a sans-serif font with a geometric font. If you’re going for a more traditional look, you could pair a serif font with an ornate script font.
By carefully selecting fonts that complement each other, you can create a more cohesive and visually appealing website.
3. Lazy Load Images + Videos
Lazy loading is a technique used to improve web page performance by deferring the loading of non-essential elements until they are needed.
This means that instead of loading all images and videos on a page when the page first loads, only those images and videos which are visible to the user are loaded.
Lazy loading can greatly improve page load times, especially on pages with many images and videos. For example, a page with 10 images and videos may take 1 second to load if all 10 are loaded up front.
However, if only those images and videos which are visible to the user are loaded, the page may load in just 500 milliseconds. In addition to improved performance, lazy loading can also reduce bandwidth consumption and server costs.
For these reasons, lazy loading is an important technique for any website or application which relies on images and videos.
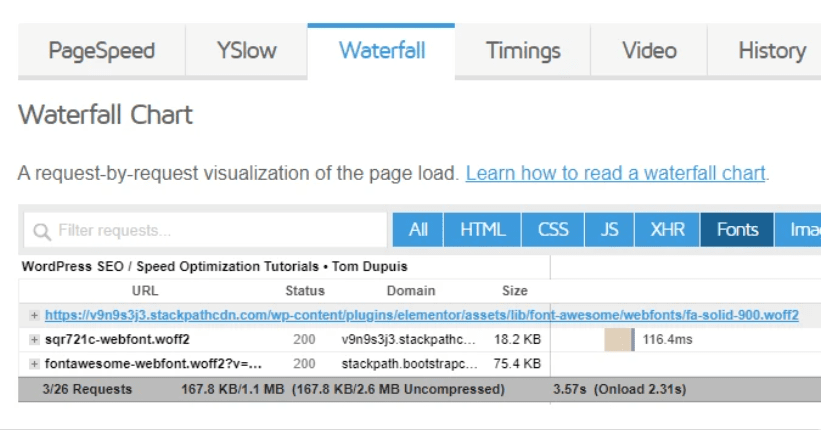
4. Optimize Third-Party HTTP Requests
As a web developer, it’s important to be aware of the impact of third-party HTTP requests on page load times. By optimizing these requests, you can help to ensure that your pages load quickly and smoothly for your users.
Here are a few tips for optimizing third-party HTTP requests:
– Minimize the number of third-party requests by loading only the resources that are absolutely necessary.
– Use a content delivery network (CDN) to improve the performance of third-party content by caching resources closer to the user’s location.
– Configure expiration headers for static resources so that they are only loaded once and then cached by the browser.
– Reduce the size of third-party resources by compressing them before sending them to the browser.
By following these tips, you can help to ensure that your pages load quickly and efficiently for your users.
5. Use A Lightweight Social Sharing Plugin
A social sharing plugin can be a great way to encourage visitors to your site to share your content with their friends and followers. However, if you’re not careful, a social sharing plugin can also add a significant amount of weight to your page, slowing down its load time.
To avoid this problem, be sure to choose a lightweight social sharing plugin that won’t bog down your site. There are a number of these plugins available, so take the time to find one that meets your needs.
You’ll be glad you did when your page loads faster and your content is shared more widely.
6. Selectively Disable Plugins
While it’s generally good practice to keep all your plugins up-to-date, there are some situations where it might be beneficial to selectively disable certain plugins.
For example, if you’re troubleshooting a compatibility issue with a theme or another plugin, you may need to disable your plugins one by one until you identify the culprit.
In other cases, you may simply want to disable a plugin that you’re not using currently but plan to reactivate at some point in the future.
Whatever the reason, disabling a plugin is relatively easy to do. Most plugins can be disabled by simply deactivating them from the plugin page in your WordPress admin dashboard.
However, if you’re having trouble deactivating a plugin, you can always rename the plugin folder using an FTP client. Doing so will effectively disable the plugin without deleting any data.
7. Avoid Slow Plugins That Generate Requests
Any website owner knows that speed is important. Studies have shown that even a one-second delay can cause a significant drop in web traffic.
When it comes to website speed, one of the biggest culprits is slow plugins. These plugins can generate numerous requests, which can quickly bog down a website.
In addition, they often rely on external resources, which can further slow down loading times. As a result, it is important to avoid slow plugins whenever possible. Instead, opt for faster alternatives that can help to improve website speed and keep visitors coming back.
8. Use WP Rocket To Make Fewer HTTP Requests
HTTP requests are a necessary part of loading a website, but too many requests can slow down your site. WP Rocket is a caching plugin that helps to reduce the number of requests made to your server, resulting in faster loading times.
In addition, WP Rocket also optimizes your CSS and JavaScript files, further reducing the amount of time needed to load your pages. As a result, WP Rocket can provide a significant speed boost for your website.
If you’re looking for a way to improve your site’s performance, WP Rocket is definitely worth considering.
Quick Links
- How to Duplicate a Page or Post in WordPress
- Ontraport vs ActiveCampaign
- How to Request a Managed Application Migration to Cloudways?
Conclusion- How To Make Fewer HTTP Requests In WordPress: Guide
HTTP requests are a necessary part of the web. However, too many can slow down your website. In this post, we’ve shown you how to make fewer HTTP requests in WordPress by using plugins and optimizing your images. Have you tried any of these methods? Let us know in the comments below!