When it comes to optimizing your website for performance, you need to focus on eliminating Render-Blocking resources. This means removing any elements on the page that are preventing the browser from displaying content as soon as possible.
By following these nine simple tips, you can eliminate render-blocking resources and improve your website’s performance.

1. Find render-blocking Files
If your website is loading slowly, it could be due to render-blocking files. These are usually large JavaScript or CSS files that need to be downloaded before the page can be displayed properly.
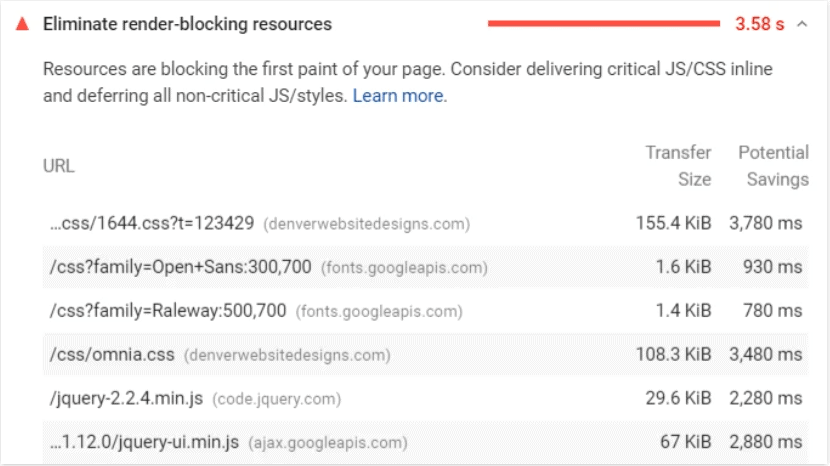
To find out if your website has any render-blocking files, you can use a tool like Google’s PageSpeed Insights. Simply enter your URL and Google will analyze your page and provide a list of render-blocking resources.
From there, you can decide whether to optimize the files or inline them into your HTML code. render-blocking resources can have a significant impact on your page load times, so it’s important to identify and fix them as soon as possible.
2. Defer JavaScript
When building a website, it’s important to consider the order in which different elements are loaded. For example, you wouldn’t want to put the images at the bottom of the page and the text at the top.
Likewise, you don’t want to put your JavaScript code before your HTML code. Why? Because JavaScript is a scripting language that can alter the content of your HTML code.
If you put your JavaScript code before your HTML code, then your page will likely look broken or distorted. Instead, you should always defer your JavaScript code.
This means that the browser will load all of the HTML code first, and then load the JavaScript code. By deferring your JavaScript, you can be sure that your page will always load correctly.
3. Inline Critical CSS
One of the best ways to improve your website’s performance is to inline your critical CSS. Inlining critical CSS means that instead of loading a separate CSS file for your above-the-fold content, you can embed the CSS code directly into the HTML file.
This has several benefits. First, it reduces the number of HTTP requests that need to be made, which can reduce loading times. Second, it can help to reduce server load, as the server won’t need to generate a new CSS file for each page view.
Finally, it can enable better caching, as the HTML and CSS files can be cached together. Inlining critical CSS is a simple but effective way to improve your website’s performance.
4. Eliminate render-blocking Resources With Elementor/Divi
One of the key performance indicators of a website is its page load speed. Page load speed is determined by a number of factors, one of which is the number of render-blocking resources.
Render-blocking resources are those that must be loaded before a page can be rendered, and they can include JavaScript and CSS files. Elementor and Divi are two popular WordPress plugins that can help to eliminate render-blocking resources.
By default, both plugins load all JavaScript and CSS files on every page, regardless of whether or not they are needed. However, Elementor and Divi both provide options to selectively load files, reducing the number of render-blocking resources and improving page load speed.
In addition, both plugins offer caching options that can further improve performance. As a result, using either Elementor or Divi can help to improve the performance of a WordPress website.
5. Remove Unused CSS And JavaScript
It is important to remove unused CSS and JavaScript from your website for two main reasons: to improve performance and to reduce maintenance.
Unused code can slow down your website by increasing the amount of time it takes for the browser to download and parse the code. In addition, unused code can make your website more difficult to maintain, as it adds clutter and can be confusing for other developers who are working on the site.
Removing unused CSS and JavaScript is relatively simple: you can use a tool like CSS Explorer or JSHint to identify unused code, and then simply delete it from your stylesheets or JavaScript files.
Doing this on a regular basis will help keep your website running smoothly and efficiently.
6. Host Fonts Locally And Preload Them
When building websites, performance is always one of the top priorities. Fonts can play a significant role in the loading speed of a website, so it is important to carefully consider how they are used.
One way to optimize font performance is to host them locally and preload them. By hosting fonts locally, you ensure that they are always readily available and do not have to be downloaded from a third-party server.
In addition, preloading fonts helps to ensure that they are rendered immediately when the page loads, rather than waiting for the browser to download them. Both of these steps can help to improve the loading time of your website and give your visitors a better experience.
7. Avoid jQuery Heavy Plugins
While jQuery has been a popular JavaScript library for some time, its usage has been declining in recent years. This is largely due to the fact that jQuery plugins can often add a significant amount of code bloat to a website.
In addition, many of the features provided by jQuery can now be achieved using native JavaScript or other libraries such as React or Vue. As a result, it is generally advisable to avoid using jQuery plugins unless absolutely necessary.
If you do need to use a plugin, make sure to choose one that is well-maintained and regularly updated. By doing so, you can help ensure that your website remains performant and responsive.
8. Use Lightweight Forms And Sliders
When it comes to creating forms, there are a few things to keep in mind in order to ensure that they are as user-friendly as possible. First, try to use lightweight forms whenever possible.
This means using fewer form fields and making them as concise as possible. Second, consider using sliders rather than traditional form fields.
Sliders allow users to input data more quickly and easily, and they can be a great way to streamline the form-filling process. By following these simple tips, you can make sure that your forms are as user-friendly as possible.
9. Reduce Impact Of Third-Party Code
The software development process often involves the use of third-party code libraries. While these libraries can save time and effort, they can also introduce security risks.
In particular, developers may inadvertently include vulnerable code in their applications. To help reduce the impact of third-party code, developers should take care to only include code that is absolutely necessary.
In addition, they should keep abreast of security updates and patch any vulnerabilities in a timely manner. By taking these precautions, developers can help to ensure that their applications are as secure as possible.
Quick Links
- Wp Rocket Pricing Plans
- Best Amazon Product Research Tool Egrow Review
- Viral Launch Review With Discount Coupons
Conclusion- 9 Simple Ways To Eliminate render-blocking Resources 2026
So, there you have it. Nine simple ways to eliminate render-blocking resources and speed up your website. Have you tried any of these methods? Do you have a favorite technique that we didn’t mention?
Let us know in the comments below!
