If you are looking to improve your website’s speed and performance, using a CDN (content delivery network) is an excellent option. A CDN caches your website’s files on servers all around the globe, so visitors can load them more quickly.
In this tutorial, we will show you how to set up FlyingPress with a CDN. We will also recommend some ideal settings for your CDN. Keep reading to learn more!
Ideal FlyingPress Settings With CDN Instructions:
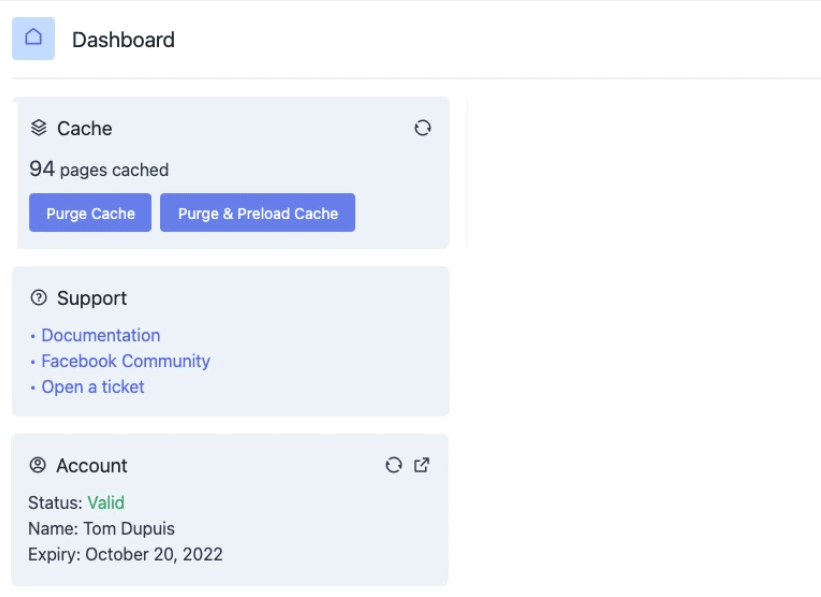
1. Dashboard FlyingPress Settings
The Dashboard is the first thing you see when you open FlyingPress. It gives you an overview of your recent activity, upcoming deadlines, and current account balances.
You can also use the Dashboard to access your settings and account information. The Dashboard is a great way to stay organized and streamlined while using FlyingPress.
From the Dashboard, you can easily view your recent activity, upcoming deadlines, and current account balances. You can also access your settings and account information from the Dashboard.
Whether you’re looking to stay organized or just want a quick way to view your most important information, the Dashboard is the perfect solution.
2. Cache FlyingPress Settings
When you use FlyingPress to create a page or post, we automatically create a cached version of that page. This cached version is stored on our server and is used to serve up the page to visitors.
By creating a cached version of your pages, we’re able to dramatically improve the speed and performance of your website. In addition, the cached version of your pages can be served up even if your WordPress site is down or experiencing difficulties.
However, there are certain settings that can be cached and others that cannot. For example, any settings related to WordPress core files (such as wp-config.php) cannot be cached.
In addition, any plugins or themes that you have installed on your WordPress site may not be compatible with caching. As a result, it’s important to check with the author of any plugins or themes you’re using to see if they recommend disabling caching for their products.
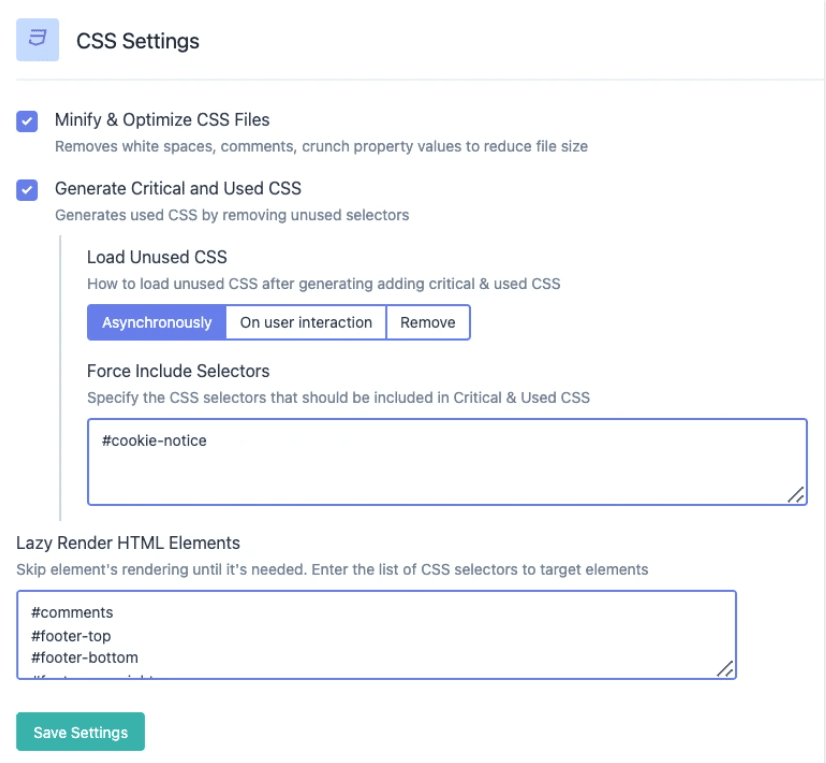
3. CSS FlyingPress Settings
The CSS FlyingPress Settings page allows you to configure the settings for the FlyingPress plugin. The first setting is the “Post Type” dropdown, which allows you to select the post type that you would like to use for your flying posts.
The next setting is the “Template” dropdown, which allows you to select the template that will be used for your flying posts. The “CSS” text area allows you to enter Custom CSS rules that will be applied to your flying posts.
Finally, the “Save Changes” button saves your changes and applies them to your blog.
4. JavaScript FlyingPress Settings
The JavaScript FlyingPress Settings Panel is where you configure the behavior of the FlyingPress JavaScript Library. You can set the options to load FlyingPress on specific posts or pages, customize the output, and control howFlyingPress interacts with other parts of your site.
The settings panel is located in the WordPress admin area, under Settings > JavaScript FlyingPress. From here, you can select which posts or pages FlyingPress should be loaded on, specify a custom CSS selector for the output, or choose to load FlyingPress in the footer.
You can also choose to minify the output or specify a custom path to the minified file. Finally, you can choose to include a “powered by” link back to the flying press website.
By default, this link is included in the footer of every page on whichFlyingPress is loaded. However, you can choose to disable it if you wish.
5. Font FlyingPress Settings
The Font FlyingPress Settings dialog allows you to specify the default behavior for the Font FlyingPress feature. This feature is designed to improve the performance of your computer by reducing the number of fonts that are loaded into memory.
When this feature is enabled, only the fonts that are used by currently open documents are loaded into memory. This can free up significant amounts of memory, which can improve the overall performance of your computer.
You can also use this dialog to specify which fonts should never be unloaded from memory. This can be useful if you regularly work with documents that use a large number of different fonts.
By ensuring that these fonts are always available, you can avoid having to reload them every time you open a new document.
6. Image FlyingPress Settings
The FlyingPress image settings are designed to give you the best results when printing images. By adjusting the settings, you can ensure that your images are printed at the correct resolution and with the correct amount of ink.
You can also choose to print in either black and white or in color. The FlyingPress settings can be found in the “File” menu. To access the settings, simply click on the “Settings” button.
From there, you will be able to adjust the image resolution, color mode, and other options. With these simple adjustments, you can ensure that your images are printed perfectly every time.
7. IFrame FlyingPress Settings
The IFrame FlyingPress setting defines how your content will be displayed within the IFrame. You can choose to have your content automatically resize to fit within the IFrame, or you can choose to have it displayed at its full size.
You can also specify whether or not you want your content to be scrollable within the IFrame. If you’re not sure which setting is right for you, we recommend trying out both options to see which one works best for your content.
Ultimately, the choice is up to you and will depend on your specific needs. Whichever setting you choose, we’re here to help you get the most out of your IFrame experience.
8. CDN FlyingPress Settings
CDN FlyingPress is a powerful, yet easy to use, WordPress plugin that enables you to optimize your website’s performance by using the content delivery network of your choice.
With CDN FlyingPress, you can easily select which content delivery network you want to use for your website and set up the necessary settings with just a few clicks.
In addition, CDN FlyingPress comes with a number of features that make it even easier to use, such as the ability to choose which files should be cached and which ones should not, and the ability to set up expiration dates for cached files.
With CDN FlyingPress, you can easily improve your website’s performance without having to worry about technical details.
Quick Links
- Best Image CDN Providers to Speed Up Your Website
- WordPress Speed Optimization Plugins Complete Guide
- How to Duplicate a Page or Post in WordPress
Conclusion- The Ideal FlyingPress Settings With CDN Instructions 2024
We hope that this article has been helpful in providing you with the information needed to configure your FlyingPress website for optimal performance.
If you have any questions or need assistance, our team is here to help. Additionally, we highly recommend using a CDN service to further improve your website’s loading times and overall user experience. Thank you for reading!