Are you looking to speed up your WordPress site? If so, then optimizing images should be one of the first things on your checklist.
Images are a popular asset that many website owners tend to overlook when it comes to performance optimization – yet they’re still one of the biggest culprits for slow loading times.
Luckily, with some simple tweaks and effortless techniques, you can easily boost your page speeds by getting those bulky image files under control.
In this blog post we’ll go over 8 creative ways to optimize images for a lightning-fast WordPress site!
Ways To Optimize Images in WordPress:
1. Find Unoptimized Images In GTmetrix + PSI
One of the most important factors in website speed is image optimization. Images that are not properly optimized can significantly slow down a page, and since mobile users are especially likely to abandon slow-loading pages, it’s important to make sure all of your images are as lean as possible.
Fortunately, there are a number of tools that can help you with this task. GTmetrix and PSI are two of the most popular options. GTmetrix will show you which images on your page are not optimally compressed, and PSI will provide you with detailed information about each image, including its size, dimensions, and file type.
Armed with this knowledge, you can make the necessary changes to ensure that your images are helping, not hindering, your website’s performance.
2. Use GTmetrix Legacy Reports To See More Image Optimizations
While GTmetrix is a great tool for optimizing your website’s images, it’s important to note that legacy reports can provide even more insights. By accessing the legacy reports, you’ll be able to see more detailed information about how your images are being optimized.
This includes things like the total number of bytes saved and the percent reduction in image size. In addition, you’ll also be able to see which specific images were optimized and which ones still need work.
Armed with this information, you can make further adjustments to your image optimization strategy and ensure that your website is performing at its best.
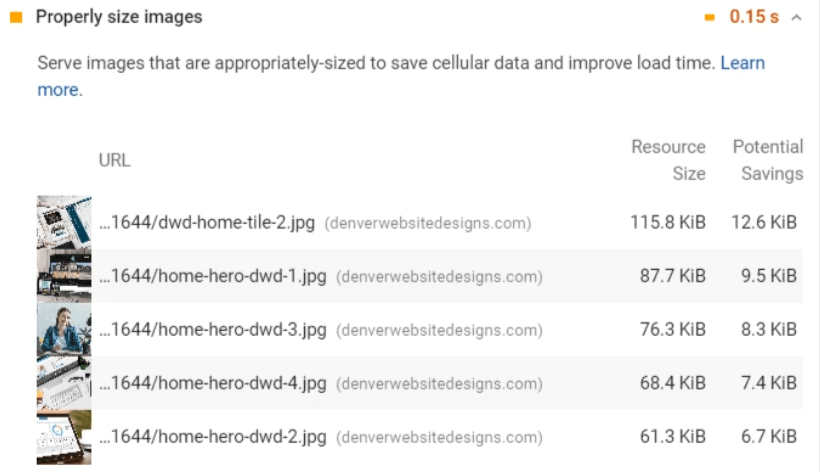
3. Properly Size Images
When it comes to digital images, size matters. Images that are too large can take forever to load, while images that are too small can appear pixelated or blurry.
As a result, it’s important to ensure that all of the images on your website are properly sized. The easiest way to do this is to use an image editing program like Photoshop or GIMP to resize your images before uploading them to your website.
However, if you don’t have access to a photo editor, there are several online tools that can help you resize your images for free. Once you’ve resized your images, make sure to save them in a format that will allow them to compress well, such as JPEG or PNG.
By taking the time to properly size your images, you can ensure that your website loads quickly and looks its best.
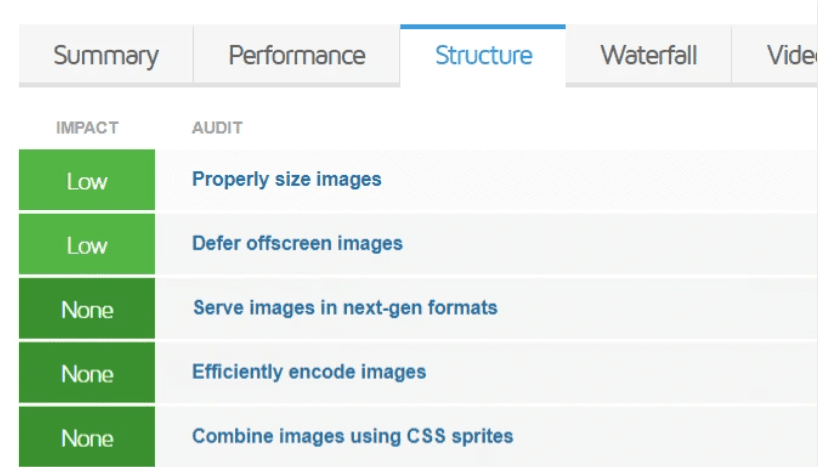
4. Defer Offscreen Images
When building websites, it is important to consider the potential impact of large image files on page loading times. Although modern web browsers are very good at rendering images quickly, they can still be a bottleneck when it comes to loading pages.
One way to address this issue is to defer the loading of offscreen images. This means that rather than loading all images immediately, the browser only starts to load those images that are visible on the screen.
This can have a significant impact on page loading times, especially on mobile devices with slower data connections. By deferring the loading of offscreen images, you can help ensure that your pages load quickly and smoothly for all users.
5. Serve Images In Next-Gen Formats
Images are an important part of any website, but they can also be a major source of frustration for users. Large images can take a long time to load, especially on mobile devices with slower data connections.
Additionally, many images are saved in outdated formats that waste valuable bandwidth and storage space. Next-gen image formats like WebP and JPEG 2000 offer a number of advantages over traditional formats like JPEG and PNG.
They provide better compression, resulting in faster loading times, and they support more advanced features like alpha transparency and animation.
Most importantly, they can help to reduce your site’s carbon footprint by reducing the amount of data that needs to be transmitted. As more browsers begin to support next-gen image formats, now is the perfect time to start serving your images in these new formats.
6. Efficiently Encode Images
In order to efficiently encode images, it is important to take into account the way that our eyes and brain process visual information. The human visual system is able to detect eight different types of contrast, including lightness, color, size, orientation, and shape.
When we look at an image, our brain automatically begins to pick out these contrasts and group them together. For example, we might see a group of dark pixels next to a group of light pixels and interpret them as an edge.
By taking advantage of the way that our brain processes visual information, we can encode images more efficiently. For instance, by reducing the number of colors in an image, we can create a more streamlined image that will be easier for our brain to process.
In addition, by grouping pixels together into larger blocks, we can further reduce the amount of information that needs to be encoded. By using these techniques, we can ensure that our images are encoded efficiently and can be easily processed by our brain.
7. Specify Image Dimensions
When it comes to digital images, it is important to specify the dimensions. The width and height should be included in pixels. The term “resolution” is often used when discussing images, but the resolution is not a measurement of width and height.
Rather, it refers to the number of pixels per inch (PPI). An image that is 1000 pixels wide and 500 pixels tall has a resolution of 1000×500.
The same image at 200 PPI would have a resolution of 5×2.5 inches. When uploading images to websites or sending them electronically, it is important to specify both the dimensions and the resolution. That way, the recipient will be able to view the image at the correct size.
8. Serve Images From A CDN
A content delivery network, or CDN, is a system of distributed servers that deliver web content to users based on their geographic location. By serving images from a CDN, webmasters can improve the performance of their site and reduce the load on their own servers.
When choosing a CDN for image delivery, it is important to consider factors such as reliability, speed, and cost. Some of the most popular CDNs include CloudFlare and Amazon CloudFront.
For most sites, using a CDN will result in faster page loading times and reduced bandwidth usage. As a result, it is generally advisable to serve images from a CDN whenever possible.
Quick Links
- Benefits Of Hosting Your WordPress Website On The Cloud
- Cloudways WordPress Migrator What Is It?
- What Are The Pros And Cons Of Cloudways?
Conclusion- 8 Ways To Optimize Images In WordPress For Faster Speeds 2024
By following these steps to optimize images in WordPress for faster speeds, not only can you improve the user experience of your website, but you can also ensure that your website’s SEO rankings don’t suffer due to slow loading times.
Adding a few seconds to the loading time of your site can have a significant effect on your traffic and your visitor engagement.
In addition, optimizing images is an easy yet powerful way to show the search engines that you’re serious about keeping up with web design best practices.
Ultimately, this could be the difference between landing on page one or page two in the SERPs. So don’t delay!
Start optimizing images in your WordPress website today and reap all of the benefits from improved site speed and better SEO rankings!